「ウェブサイトデザインのためのStable Diffusionプロンプト」

Stable Diffusionのプロンプトは、ウェブサイトデザインのインスピレーションを得るための強力なツールです。これらのプロンプトを使用することで、デザイナーは独自のビジュアルスタイルを簡単に生成できます。特に、OpenArtのようなAIアート生成ツールを活用することで、プロセスがさらにスムーズになります。
Note that all the images below are created on OpenArt - a free platform to create your AI images.
Stable Diffusion ステーブルディフュージョンのプロンプト ウェブサイトデザインのプロンプト
ここには、25の例となる画像とプロンプトがあります。
1) モダンなウェブサイト、クリーンなラインとミニマリストのレイアウト

2) 電子商取引ウェブサイト、鮮やかな商品画像とユーザーフレンドリーなインターフェース

3) クリエイティブなデザインとインタラクティブな要素を持つポートフォリオウェブサイト

4) 読みやすいレイアウトと魅力的なコンテンツを持つブログウェブサイト

5) プロフェッショナルなデザインと明確なナビゲーションを持つビジネスウェブサイト

16) 強力なコールトゥアクションと洗練されたデザインを持つランディングページ

7) 個性的でパーソナルなタッチを持つ個人ウェブサイト

8) 教育ウェブサイト、整理されたコンテンツとユーザーフレンドリーなインターフェース

ニュースウェブサイト、クリーンなデザインと簡単なナビゲーション

10) 非営利団体のウェブサイト、魅力的なコンテンツと明確なミッションステートメント

11) 鮮やかな画像と簡単な予約プロセスを持つ旅行ウェブサイト

12) 美味しい画像と簡単に従えるレシピを持つフードブログ

13) ファッションウェブサイト、スタイリッシュなデザインと高品質な画像

14) ハイテク感のある洗練されたデザインのテックウェブサイト

フィットネスウェブサイト、エネルギッシュなデザインと魅力的なコンテンツ

16) ヘルスウェブサイト、クリーンなデザインと有益なコンテンツ

17) エンターテインメントウェブサイト、ダイナミックなデザインと魅力的なコンテンツ

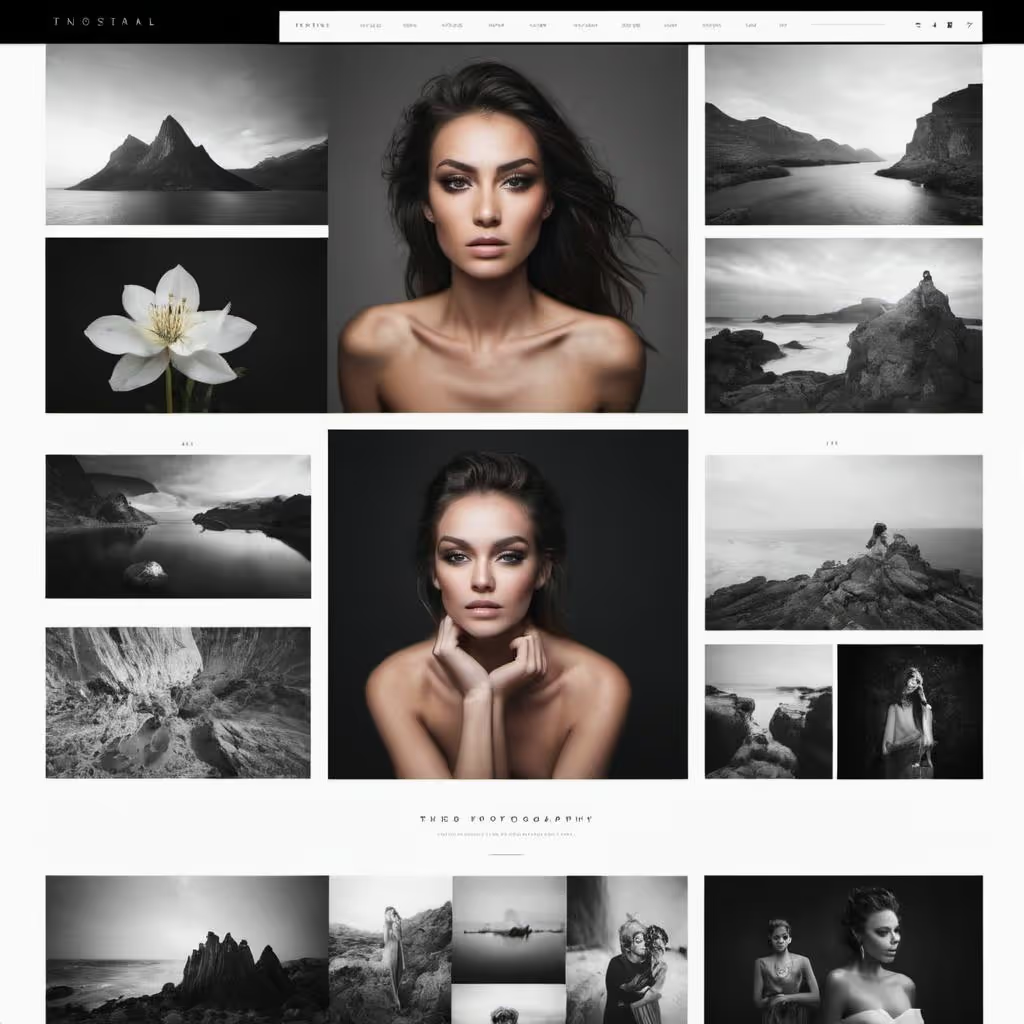
18) 魅力的な画像と洗練されたレイアウトを持つ写真ウェブサイト

19) 鮮やかなデザインとインタラクティブな要素を持つ音楽ウェブサイト

20) クリエイティブなデザインと高品質な画像を持つアートウェブサイト

21) 不動産ウェブサイト、明確なナビゲーションと詳細な物件リスト

22) イベントウェブサイト、魅力的なコンテンツと簡単な登録

23) コミュニティウェブサイト、インタラクティブな機能と魅力的なコンテンツ

24) ダイナミックなデザインと魅力的なコンテンツを持つゲームウェブサイト

25) 結婚式のウェブサイト、エレガントなデザインと簡単なナビゲーション

Stable Diffusion画像を作成する場所
Stable Diffusionをローカルにインストールして画像を作成することもできますが、最も迅速で簡単な方法は、OpenArtのようなオンラインプラットフォームを使用することです。数秒で無料で作成を開始できます。多くの微調整されたStable Diffusionモデルから選ぶことができ、独自のモデルをトレーニングすることも可能です!今日から作成を始めましょう。
ウェブサイトデザインのプロンプトのためのStable Diffusionプロンプトの書き方
良いStable Diffusionプロンプトを作成するためには、詳細で具体的な説明を作成することが重要です。
Stable Diffusionで効果的にプロンプトを作成するには、詳細で具体的な説明を作成することが重要です。これにより、AIが望む画像を生成するためのガイドとなります。プロンプトを作成する際に考慮すべき重要な要素は以下の通りです:
- 詳細な説明: 主題とシーンの明確で簡潔な説明から始めます。例えば、「城」ではなく「堀と跳ね橋のある夕暮れの城」と指定することで、可能性を絞り込み、出力をビジョンにより近づけることができます。
- 修飾語と属性: 詳細を強化するために属性や修飾語を追加します。例えば、キャラクターの外見、設定、またはムードを説明することで、結果に大きな影響を与えることができます。
- 芸術的なスタイルと媒体: 特定のスタイルやアーティストを念頭に置いている場合は、それをプロンプトに含めます。例えば、「ゴッホ風」や「デジタルペインティング」と指定することで、アートワークのスタイルを指示できます。
- 解像度と品質タグ: 「8K解像度」や「高詳細」などの用語を使用して、画像の品質を指定できます。
- キーワードの使用: キーワードは重要な役割を果たします。例えば、「シネマティックライティング」や「鮮やかな色彩」といった言葉は、望むライティングや色彩効果を達成するのに役立ちます。
- チェックと実験: 異なるキーワードやフレーズを試してみることは有益です。これにより、各用語が最終結果にどのように影響するかを理解するのに役立ちます。
ウェブサイトデザインのためのStable Diffusionプロンプトを作成するには、以下のステップに従ってください:
- ビジュアルスタイルを定義する: ウェブサイトの全体的な美学を指定します。例:「ミニマリスト、モダン、クリーンなライン、ホワイトスペース、フラットデザイン、パステルカラー」
- 主要な要素に焦点を当てる: ウェブサイトを主要なコンポーネントに分解します。例:「ホームページ、ナビゲーションバー、ヒーローセクション、コールトゥアクションボタン、フッター」
- レイアウトと構成を指定する: ウェブサイトのレイアウトと構成を説明します。例:「グリッドレイアウト、中央配置のコンテンツ、全幅画像、左側のサイドバー」
- ブランディング要素を組み込む: ブランドのアイデンティティに関する詳細を含めます。例:「ブランドカラー:青と白、左上にロゴ、一貫したタイポグラフィ」
- 機能的な詳細を追加する: 強調したい機能的な側面を言及します。例:「レスポンシブデザイン、インタラクティブな要素、ホバーエフェクト、スムーズなトランジション」
- 明確さのためにネガティブプロンプトを使用する: 避けるべきことを指定します。例:「混雑しない、ダークテーマなし、時代遅れのデザイン要素なし」
- 重要な機能を強調する: 重要な機能を強調するために括弧を使用します。例:「(クリーンなデザイン:1.2)、(ユーザーフレンドリーなナビゲーション:1.3)、(高品質な画像:1.1)」
- 視点を実験する: ウェブサイトを視覚化するために異なる視点を要求します。例:「サイトを操作するユーザーの一人称視点、ホームページレイアウトの鳥瞰図」
これらのステップに従うことで、Stable Diffusionを使用してウェブサイトデザインに特化した詳細で効果的なプロンプトを作成できます。
OpenArtでクリエイティブプロセスを強化する
Stable Diffusionプロンプトを使ってウェブサイトデザインを作成するのは、思ったより簡単です。OpenArtでは、Stable Diffusionを活用して、あなたのビジョンを現実に変えることができます。詳細なプロンプトを作成し、AIがあなたの理想的なデザインを生成するのを見てみましょう。OpenArtで今日から作成を始めましょう!
![[ロゴ]](https://cdn.prod.website-files.com/6600e1eab90de089c2d9c972/661592239b560b13e5156fa7_Logo_dark.svg)